Googleスプレッドシート、グラフの内容をページに埋め込んで表示することが可能です。
スプレッドシート側を更新すると、NotePMのページに埋め込みしたスプレッドシートも更新されます。
頻繁に更新する表やグラフなどを埋め込んで、簡易的なダッシュボードのように利用すると便利です。
操作可能権限
ページの作成・編集権限のあるユーザーはどなたでも可能です。
参考:ユーザー権限の種類と操作権限
| オーナー | 管理者 | ユーザー | ゲスト | 参照専用ゲスト |
|---|---|---|---|---|
| ◯ | ◯ | ◯ | ◯ |
Googleスプレッドシートを埋め込む
- 埋め込みしたいGoogleスプレッドシートを開き、[ファイル]>[共有]>[ウェブに公開]をクリックします。
- 「埋め込む」タブを選択し、[公開]をクリックします。
公開すると、ドキュメントのURLリンクを知っている人は誰でも閲覧可能になります。
公開範囲の設定は、[公開]の下にある[公開するコンテンツと設定]から可能です。 - 発行された埋め込み用コードをコピーします。
- Googleスプレッドシートを埋め込むNotePMのページに、先ほどコピーした「埋め込み用コード」を貼り付けると、ページに埋め込みされます。
埋め込むスプレッドシートの表示サイズを調整する場合は、iframeとsrcの間に、幅(width)と高さ(height)を入力します。
(サイズ調整前)
<iframe src=”https://docs.google.com/spreadsheets/・・・></iframe>
↓
(サイズ調整後)
<iframe width=400 height=300 src=”https://docs.google.com/spreadsheets/・・・></iframe>
Googleスプレッドシートのグラフを埋め込む
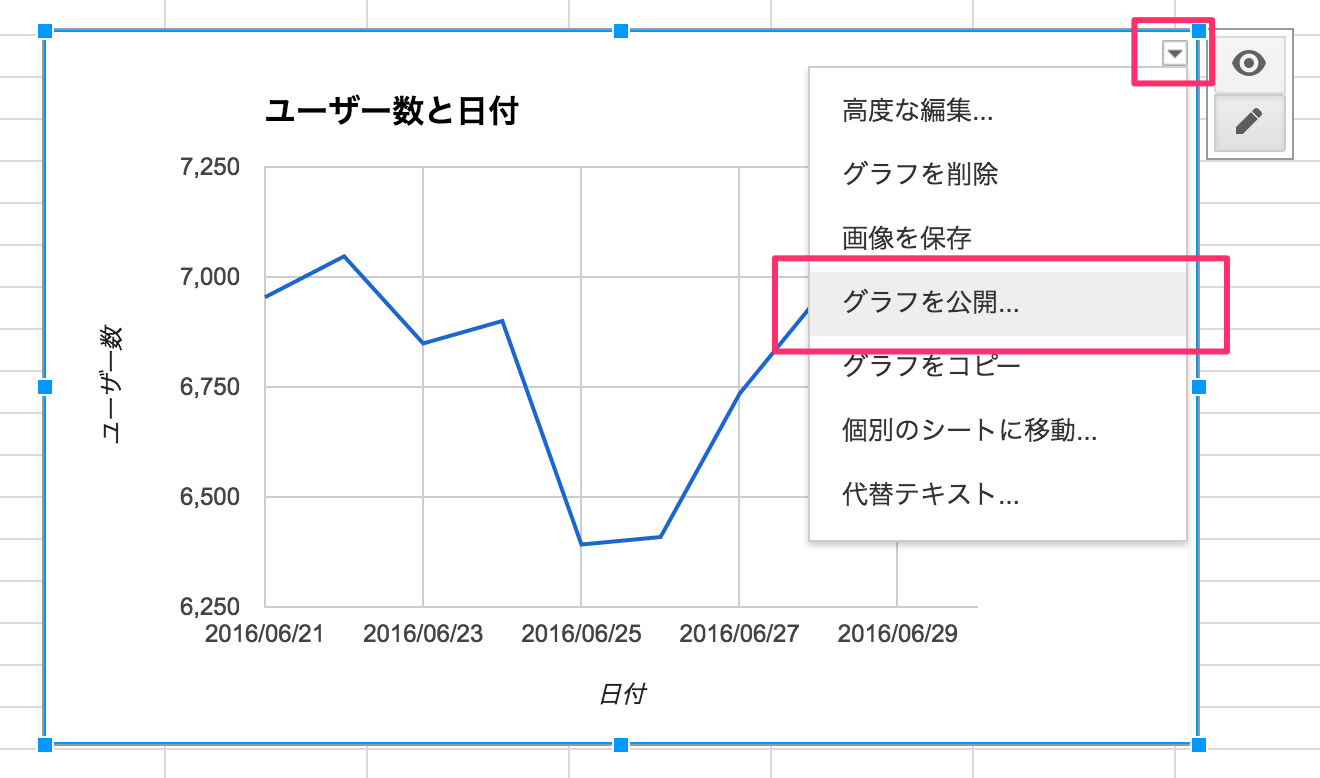
- 埋め込むグラフを表示し、グラフをクリックして右上の[▼]メニューから[グラフを公開]を選択します。

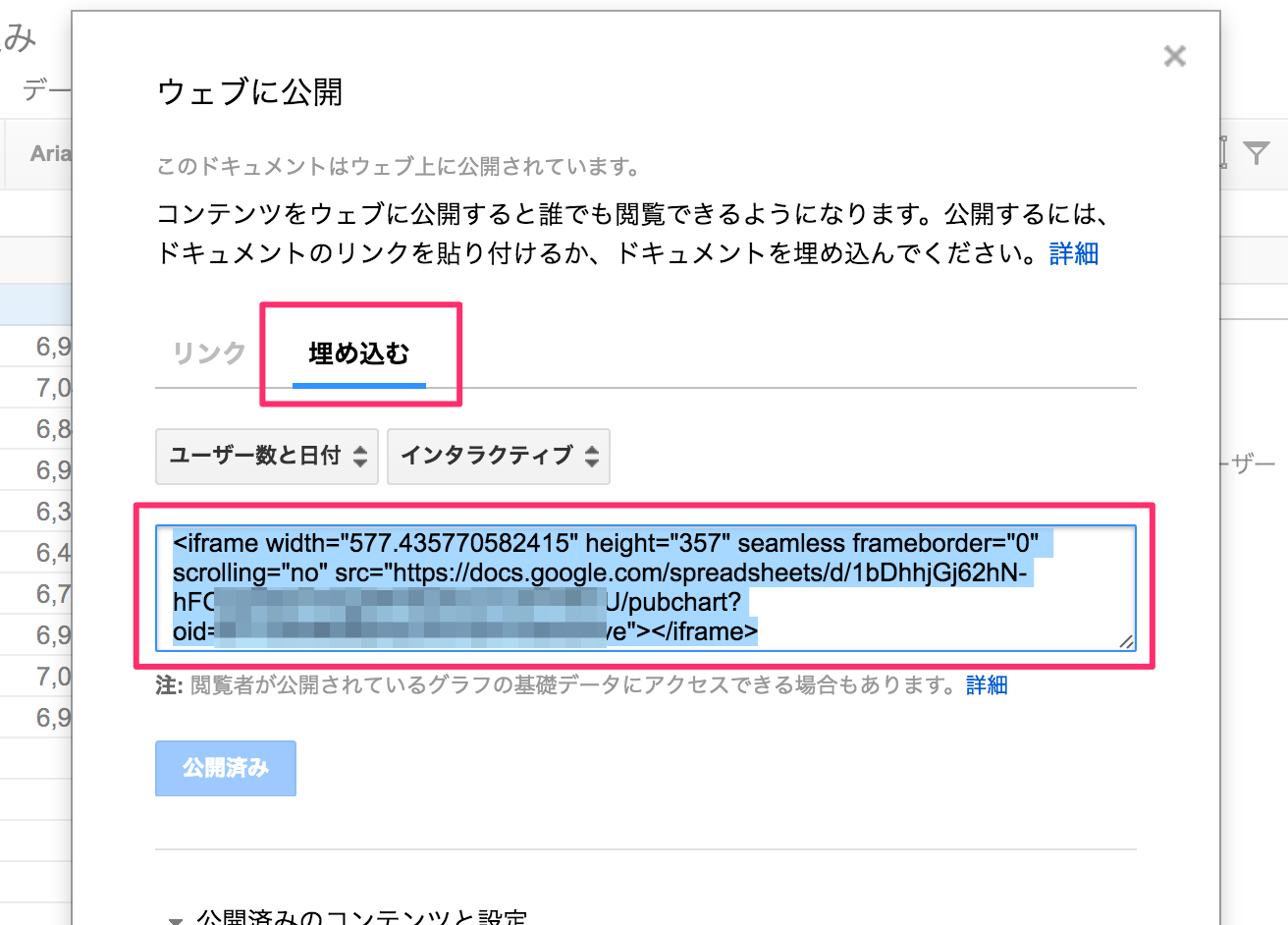
- [埋め込む]タブを選択して埋め込み用コードをコピーします。

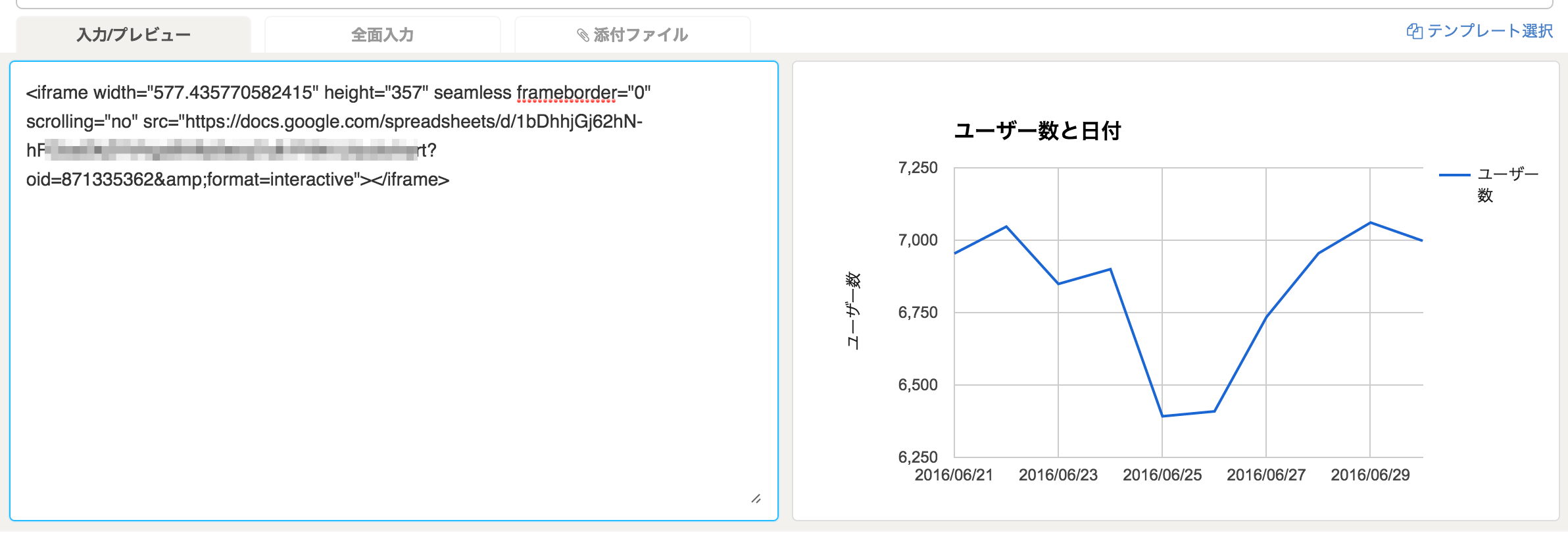
- グラフを埋め込むページを開き、先ほどコピーした埋め込み用コードを貼り付けます。
Googleスプレッドシートのグラフがページに埋め込まれます。
グラフのサイズを調整する場合は、スプレッドシート側でグラフサイズを変更してください。